QField-Plugins¶
QField has a QML/Javascript plugin framework through which additional functionalities and features can be scripted.
Arten von Plugins¶
Plugins können auf zwei Arten bereitgestellt werden:
- als projektspezifisches Plugin, das für die Dauer einer bestimmten Projektsitzung aktiv ist oder
- als Anwendungs-Plugin, das beim Start von QField aktiviert wird.
Note
A permission dialog is shown prior to activating a plugin, providing you with the possibility of granting or denying individual plugins.
Projekt-Plugins¶
Project plugins are deployed as a sidecar file to a given project file and must share the same file name with a .qml extension. For example, if your project file is “tree_inventory_qfield.qgs”, the plugin’s main QML file must be “tree_inventory_qfield.qml”.
For cloud projects, you simply add the relevant QML file into your local cloud project folder and upload the newly added file on QGIS using qfieldsync. This method insures a smooth plugin deployment and update to devices on the field.
Für Projekte, die nicht in der Cloud gespeichert sind, lesen Sie bitte die QField-Speicherhandhabung Dokumentationsseite , um zu erfahren, wie Sie Projekte auf Ihren Mobilgeräten importieren können.
Anwendungs-Plugins¶
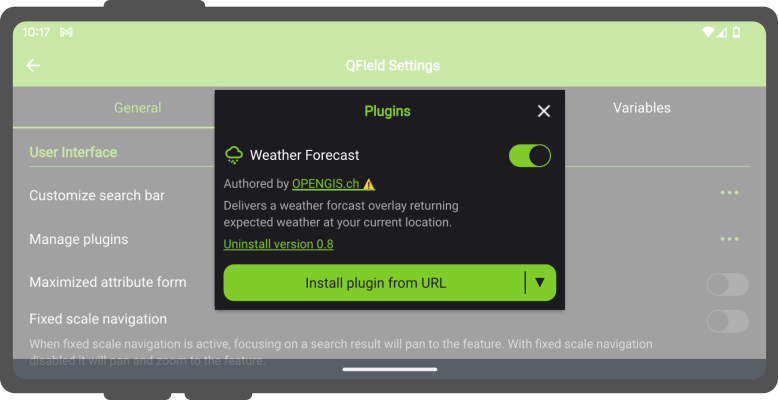
Application plugins are installed through a plugins popup accessed from QField’s Settings panel. Click on the "Install plugin from URL" button and paste in a URL pointing to a zipped plugin file, or download one of the "Available Plugins" already developed by the community.
Once installed, the plugin will appear in the plugins list found in the popup, with a switch to toggle the activation of the plugin.